
This month, the team explored various topics, expanding our knowledge beyond the Magento platform. We focused on Selenium to enhance our understanding of web automation and testing, as well as investigated transpilers and their role in converting code between different languages or versions. These insights have enriched our technical expertise and opened up new opportunities for improving our development processes.
Agenda
-
Automating Legacy System Data Extraction and Reporting with Python and Selenium
-
Transpilers
-
ReactJs Demo for Magento
Automating Legacy System Data Extraction and Reporting with Python and Selenium
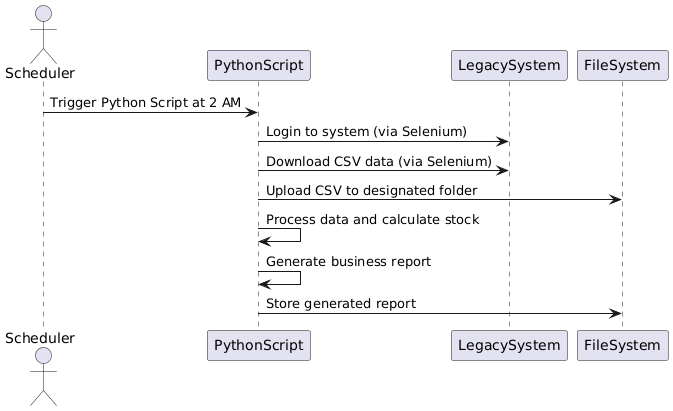
When dealing with a legacy system that lacks an API and has limited integration capabilities, it can be challenging to work with. The client needed data from this system to generate business reports.
Initially, our team attempted to explore the system, hoping to find existing APIs for data retrieval. However, we soon realized that no straightforward solution was available.
We assumed that the previous developers had also faced similar challenges and sought solutions. They had used AutoHotkey to automate tasks, which was a helpful approach. However, since AutoHotkey is Windows-only, we needed a more versatile solution that works across platforms. The team decided to refactor the automation code, opting for Python with Selenium. Selenium, being both powerful and widely used for automation, was the ideal choice for this task.

Transpilers for Javascript
The JavaScript ecosystem has rapidly evolved, especially with the introduction of Node.js and NPM, transforming JavaScript from near extinction to one of the most popular programming languages. New versions like ES5, ES6, ES7, and ES8 have introduced new features, but this has caused compatibility issues with older browsers. For instance, an older version of Firefox might not support newer features in the latest ES versions. This is where transpilers come into play, allowing developers to convert modern JavaScript code into versions compatible with older browsers, ensuring broader support.

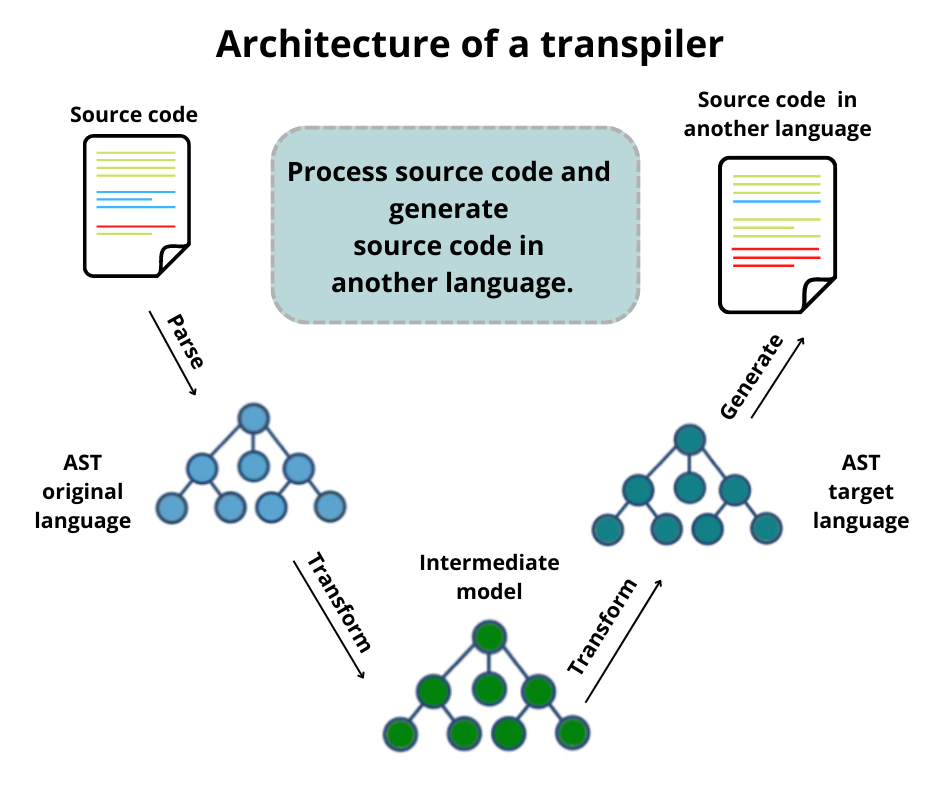
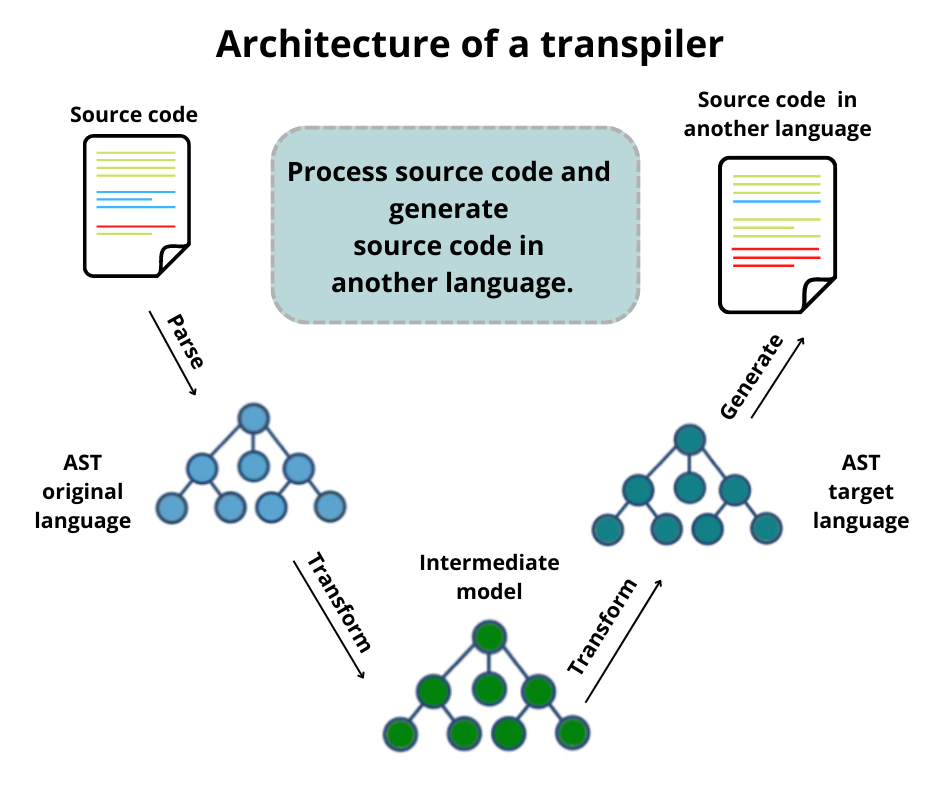
Architecture of a transpiler – Source Strumenta
A transpiler (short for “source-to-source compiler”) is a tool that converts code written in one programming language or version to another, typically within the same language family. In the context of JavaScript, a transpiler takes modern JavaScript code (like ES6, ES7, etc.) and transforms it into an older version (such as ES5), ensuring compatibility with older browsers that don’t support newer syntax or features. Popular JavaScript transpilers include Babel, TypeScript, and Traceur, which are widely used to make modern JavaScript code run on a variety of environments, even if they don’t support the latest ECMAScript standards.
Source: https://daily.dev/blog/transpilers-how-they-work
The interesting question is: how will AI enhance the capabilities of transpilers? Will it make it easier to migrate from ReactJs to VueJs, or from AngularJs to ReactJs?
A ReactJs Demo for Magento
Integrating ReactJs with Magento offers a significant performance boost and enhances the user experience by creating more dynamic and interactive interfaces.
- Performance Improvement: ReactJs uses a virtual DOM to efficiently handle dynamic content, speeding up page load times and creating a smoother experience.
- Interactive UIs: ReactJs allows for the creation of rich, engaging components like advanced product filters and interactive shopping carts.
The team worked on a demo that applied ReactJs to the Category page in Magento 2. The demo aimed to enhance the user experience through faster loading times and a more dynamic interface.